In AEM, the structural components, which include pages’ content (that is authored), are labeled as components. These are basic elements of the AEM experience, which makes page creation simple yet robust for the author and also makes the development of flexible and extensible components easier for the developers.
Simply put, the Core Components of the Adobe Experience Manager are standardized Web Content Management (WCM) components that pace the development time and diminish the maintenance cost of the websites.
Authors can’t avail of core components immediately; the development team is required to integrate them into their environments. Once done, they may get them pre-configured through the template editor.
To reap the benefits of Adobe Experience Manager’s Core Components, you should be aware of every relevant detail.
This post will unveil varied types of core components, their features, when to use them to make the best of them, how to use them, and a lot more. Let’s explore more.
AEM Core Components – The Overview

Introduced in AEM 6.2, core components are recommended to use in AEM 6.3. AEM was developed aiming to make extensible components that are robust, version-able, secure, and leverage the latest technologies.
The Core Components that help in website development in AEM are known as web content management (WCM) components. As we mentioned above, these components are developed to speed up a WCM website development process in AEM that utilizes the latest technology and follows the best practices with coding standards.
Types of Core Components
Out of 12 core components, 7 are authorable page components, and 5 are form components.
Note: Here you will know how to derive core components from wcm components:
AEM 6.3 (preferable) > /apps/core/wcm/components
1. Page Authoring Core Components
- Page
- Title
- Breadcrumb
- Text (RTE)
- List
- Image
- Sharing
- Button
- Download
- Teaser
- Experience Fragment
- Content Fragment List
- Content Fragment
- Progress Bar
- Embed
- Separator
- Social Media Sharing (deprecated)
- PDF Viewer
2. Form Core Components
- Form Container
- Form Options
- Form Text
- Form Hidden
- Form Button
3. Template Components
- Page
- Language Navigation
- Navigation
- Breadcrumb
- Table of Contents
- Quick Search
4. Container Components
- Container
- Tabs
- Carousel
- Accordion
Architecture Of Core Components

To understand this perfectly, let’s break the components into two parts:
The frontend, which includes:
- JSS and CSS assist in styling the elements, and
- HTML Template Language (HTL) combines HTML elements with the backend content.
Adobe doesn’t support or provide a warranty for the AEM Modernize Tools as they are a community effort.
The backend, which comprises of:
- View (logic) that helps create the frontend content.
- Content Model, which is essential for defining the component’s content.
- Edit Dialog and Content Configuration that developers and designers use to decide what content to display, editable elements, and the available options for editing.
Why Do You Need AEM Core Components?
Obviously, it’s a critical challenge when you need to manage multiple websites holding multi-brand companies. Here AEM core components get in as a savior.
AEM Core Components can:
- Build web apps.
- Develop compatible websites that are more secure, and
- Assist you in meeting all your website plans.
Advantages of AEM Core Components
1. Consistency
With Core Components, you achieve consistency in your website’s design and functionality, which assists in creating a seamless user experience. Well, with custom components, you may find it challenging to catch up with this consistency as they can be more prone to inconsistencies and errors.
2. Compatibility
You can work flawlessly with AEM when you have core components. These components are widely chosen for reducing the compatibility issues that you usually arrest while working with custom components. Core Components are best at running your website smoothly and give you glitch and bug-free experiences.
3. Time-to-Market
You can experience reduced development time with core components as they offer pre-built functionality that you can quickly customize and integrate into your website. This way, you experience a faster time-to-market for a site that’s most essential for a business looking to roll out its sites swiftly to capture a competitive edge.
You may find some versions of individual Core Components compatible with only certain versions of AEM.
4. Maintenance
Adobe is responsible for updates and maintenance of core components that ensure they are compatible with the AEM’s latest version. This diminishes the need for ongoing maintenance and updates. This saves a significant amount of effort and time for website administrators and developers.
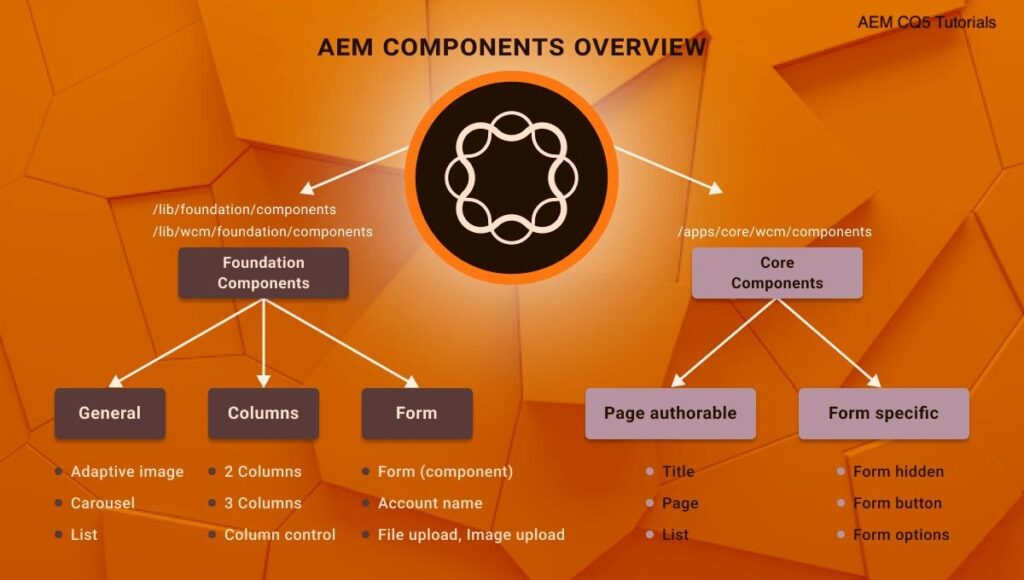
Benefits of AEM Core Components Over Foundation Components
Well, it’s usually recommended to prefer core components rather than foundation ones. Why? Let’s differentiate both the components that will let you learn seamlessly.
| Core Components | Foundation Components |
|---|---|
| Written in HTL entirely with no unwanted JSPs and scriptlet. | Business Logic that’s placed inline in JSP, like scriplets. |
| Supports all features with backward compatibility. | Doesn’t support the latest AEM features, like Editable Templates and TouchUI. |
| Apache 2.0 License. | Proprietary Adobe |
| Cover over 80% of unit testing. | Doesn’t hold any testing coverage with unit testing. |
| Permits components’ versioning. | No components’ versioning is available. |
| Users can contribute and improve the code using GitHub. | No code improvement is possible as with AEM; code is shipped under libs. |
| Technology Used: a. Scripting:- HTL b. JSON:- Sling Model ExporterUI Dialog c. Support :-TouchUI (Coral3) d. Logic :- Sling Models e. CSS:- BEM (Block Element Modifier) f. XSS Protection:- HTL | Technology Used: a. Scripting:- JSP, HTL b. JSON :- Default Get ServletUI Dialog c. Support:-ClassicUI, TouchUI (Coral2) d. Logic :- JavaScript Use-API e. CSS:- Custom f. XSS Protection:- Manual |
Features of AEM Core Components
| Features | Usage |
|---|---|
| Completely Production-Ready | You can start using them instantly as they are well-tested, perform well, and are widely used. |
| SEO-friendly | Using this, you can develop efficient websites that may attract huge traffic. |
| Design Kit Access | It permits easy wireframe creation that you can style per your needs.Trackable: You can monitor every step of a user journey. |
| AMP Support | It ensures users get seamless and paced-up mobile experiences. |
| Open-Sourced | You can contribute improvements if you find something missing or not apt. |
| Versioning | Its versioning policy will assure you that no core component will break your website while you mend the things that may be impacting you. |
| Themeable | These components implement the Style System, while the markup prefers following BEM CSS conventions. |
| Versatile | The authors can put together almost any layout with core components that showcase generic concepts. |
| Localizable | Certain components hold the caliber to get and deliver suitable localized content automatically. |
| Customizable | With varied patterns, users can easily customize the components from the HTML adjustments to reuse the advanced functionality. |
| WebApp-Ready | The flawless JSON output lets the client-side rendering with the permission of in-context editing. |
| Accessible | Core Components offers ARIA labels, matches with WCAG 2.1 standard, and supports keyboard navigation; that’s a common issue. |
| Configurable | Their template-level content policies clarify the features that authors can or can’t use. |
| Cloud-Ready | The core components work perfectly whether they are on AEM as a Cloud Service, on-premise, or on Adobe Managed Services. |
When Can You Use the Core Components – How To Leverage the Core Components?
As AEM came forth with all the new and useful components with multiple benefits, experts recommend considering them in the new or upcoming AEM projects.
AEM Core Components are a standard set of AEM Sites components that covers various common use cases for web content management.
Adobe advises the following on how to reap the benefits of AEM Core Components:
1. New Projects
The user should prefer using these components. If they find that they can’t do that directly or by extending them to meet the project needs, then they are advised to build a custom component leveraging the component architecture components. Foundation components should be kept aside if there is no other option left.
2. Current Projects
The suggestion is to move ahead with the foundation components (if already used) until you don’t plan component or site refactoring. For most existing AEM projects, people prefer using these components; they will keep supporting them.
3. New Custom Components
If any existing Core Components hold the caliber to be customized, you can assess them. Alternatively, it’s recommended to create a new custom component aligning with the Component Guidelines (available on the Adobe website).
4. Existing Custom Components
If your current components are performing per your expectations, there’s no need to change them. Or, refer to “New Custom Components” (above-cited point).
How to Use AEM Core Components?
If you want the Core Components up and running successfully, you need to follow the below four steps:
1. Download and Install
If you’re running AEM on-premises or as a Cloud service, installation steps are mandatory. Let’s review them below:
AEM as Cloud Service
As AEMaaCS arrives with the latest features, you automatically stay up-to-date with the latest version of the core components.
While you use the Core Components on AEMaaCS, you should keep tracking the below points:
- You can find the Core Components on .libs.
- If the pipeline built by the projects includes the Core Components as part of /apps, it will generate a warning and unseen the versions included as your project’s part.
- Previously, if you had already included the Core Components in /apps, you would require your project adjustment.
- However, the Core Components are available in ‘libs now; the recommendations are to craft any overlay of the exact path in /apps. Or, you can use the proxy component pattern if any component’s aspect demands customization.
AEM 6.5 and Prior
In the production mode, when you start your project, you will not find the Core Components to start quickly. So, what you should do is:
- From Github, download the latest content package that’s released & install it on your AEM environments.
- Well, you can also automate this. But, the simplest way that you can opt for is to install a content package using the Package Manager.
- Moreover, the post you have a published instance running successfully, you will be required to replicate that package to the publisher.
Automatically, the core components are part of AEM as a Cloud Service, and users will always get their latest release.
2. Create Proxy Components
Core Components are referenced by every content resource property. Such properties must point to site-specific components to avoid content refactoring and boost flexibility. So, the content shouldn’t directly reference the Core Components. And for that, they all come from a hidden component group (.core-wcm or .core-wcm-form), where they can be hidden in the editor.
By creating site-specific components, the users can define the name of the desired component and the group in which he wants to showcase it to page authors and refer to all the core components as their super-type. Such site-specific components are usually known as “proxy components” as they hold nothing and are used to define a component’s version one needs to use for the website.
So, when you need to use any core components specifically for a site, you should:
- Build a corresponding proxy component in the components folder belonging to that site.
For example: Under /apps/my-site/components, create a title node of type cq:Component
- Point to the version of the corresponding Core Components (you created in the above step) with the super-type.
For Example: Add this property:
sling:resourceSuperType="core/wcm/components/title/v1/title"- Define the core component’s group and description also (optional). Well, these values are specific to your project and indicate how the component is revealed to the authors.
For example: Add below properties:
componentGroup="My Site"
jcr:title="Title"
jcr:description="Section Heading"3. Load the Core Styles
- Create a Client Library if you haven’t included all the CSS and JS files that you need for your site.
- On your site’s Client Library, add the Core Components’ dependencies that may be required. You can do that by adding an embed property.
For example, for including the Client Libraries of all the v1 Vore Components, the property you should add can be
embed="[
core.wcm.components.image.v1,
core.wcm.components.list.v1,
core.wcm.components.breadcrumb.v1,
core.wcm.components.form.container.v1,
core.wcm.components.form.text.v1
]"Note: Be sure you deploy your proxy components and client libraries to your AEM environment before you move on to the next section.
4. Allow The Components
In the Template Editor, conduct the below steps:
- Select the Layout Container, and open its policy.
- In the Allowed Components list, select the proxy components you created previously (above) that should be exposed under the assigned component group. Once it’s done, apply the changes.
- Or, components holding a design dialog can be pre-configured.
That’s all! In the page you created from the edited template, you can use the components you created.
AEM Core Components Implementation – How To Get Success
As we have read, the Core Components are flexible, easy to use, customized, and powerful. Below are a few key guidelines that will ensure that your AEM project catches up with success using the core Components.
In your Adobe’s best practices recommendations-based project, the Core Components are automatically included if you use the AEM Project Archetype.
Two Approaches to Success
Two basic paths that you can choose for core components implementation can lead you to success. But, these approaches hold their back-and-forth that you should consider.
- Map your designs to the components and get the HTML they provide.
- Alternatively, if you want to adhere to already-defined HTML standards, you may miss some of the core components’ benefits and need to put in more effort.
Common Issues in Core Component Implementation
Some AEM projects fail to grab success if they get hit by the following issues:
1. Finalized Designs
Such may be C-level approved, and the development team handles these for pixel-perfect implementation.
2. HTML Style-Guide
These company-wide guides are mandatory (dogmatically) to follow the styles-applying components from a top-down perspective.
In both these cases, the needs that are expected from the components are specific and strict, which makes Core Component development challenging or restricts any out-of-the-box component going in accordance with them. This ends up with the vast development of custom components.
AEM Core Components Best Practices
The best part of the Core Components is their customizable trait. This ensures that by using them, you can attain your desired outcome without creating all the features (you want) from scratch.
But, if you want seamless integration of such components without getting affected by the changes you make, you need to hold essential rules in your mind.
- Don’t modify the code directly; rather, consider the recommendation according to which you should extend the component’s content model or logic that you are looking to go with your needs.
- While changing any AEM Core Components, apply CSS styles. Ahead, holding a standard naming convention and semantic markup, the components will be well-recognized by the front-end developers, and there will be no issues ahead.
- In case you introduce any changes to the code, keep track that the Adobe support program doesn’t cover such sorts of updates.
How Can Emizentech Help You?
Emizentech is a professional AEM consulting company that can help you with all your AEM project needs to let it grab the success and outcomes you expect.
We hold a team of skilled AEM experts who provide varied AEM services, like AEM customization and development services, AEM consulting and strategy services, AEM migration services, AEM implementation services, and a lot more, suiting your business requirements.
Conclusion
Adobe has arrived with a ready-to-use, reusable, and standard set of AEM Core Components that assist with streamlining the website design process while maintaining the quality of the final product. The core components are of varied types that you can use to develop your website. Besides, per your business or website requirements, you can customize these AEM components and boost their functionality.
So, next time, for your AEM projects, you can consider Core Components for building your sites and diminish expenses on the future support and maintenance of your solutions.





 USA
USA UK
UK