Shopify Winter Edition 2023 introduced tons of new features and functions for store owners to transfigure their businesses’ capabilities and interaction potentials. The functions included fast page load, discount apps, product bundles, and more. However, building and integrating these functions with a specific language has still been a headache for the owners. Fortunately, the challenge will not haunt the users anymore as Shopify Functions can now be built and integrated using JavaScript. Let’s discuss everything about the landscape.
Overview of The Shopify Functions

Recently, shopify has added hundreds of new features and updates to their platform, enhancing the capabilities and functionalities to the next level. The primary functions which are set to help the store owner to bring more carts to the checkout counter but are not limited to drag-and-drop checkout editor, better built-in research and recommendations, product bundles, better shop app customization, marketing automation, intelligent order routing, shopify tax, etc.
Use of JavaScript in Shopify
JavaScript has been in place for a long time to help clients power their shopify site. Not only has this language enhanced the operation speed of the platform, but it has also enabled a lot of interactive things, including geolocating users and creating rich animations. While it has been time for JavaScript to support Shopify users to embrace the platform’s capabilities, now the new functionalities added by Shopify in this Winter edition can also be integrated and built using JavaScript.
The core competencies of JavaScript, such as speed, simplicity, popularity, interoperability, rich interfaces, server load, extended functionalities, and versatility, make it very more accessible and helpful for store owners to leverage the benefits of new Shopify’s functions.
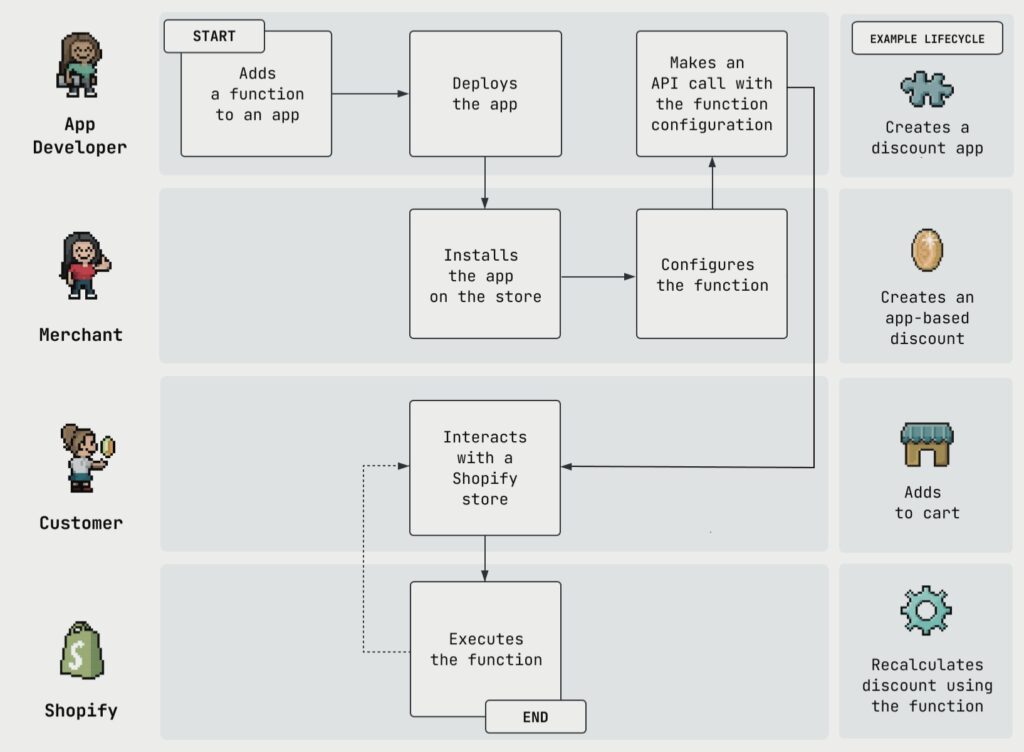
How Does It Work?
Shopify CLI (Command-Line Interface) compiles the JavaScript code using the Javy (we will talk about this term in brief ahead). The “Shopify Functions JavaScript library” assists the developers in making the development even easier.
What is Javy?
Javy is a JavaScript to WebAssembly toolchain that helps to run JavaScript on WebAssembly. The tool takes the JavaScript code and executes it in a WebAssembly-embedded JavaScript runtime. While default static linking produces modules which are at least 869 KB in size, Javy can create small wasm modules with sizes ranging from 1 to 16 KB by using dynamic linking. Javy plays the following two roles in the process-
- Build tool– Being a build tool, it takes part in a JavaScript file and then compiles it into a WASI-compatible WebAssembly module carrying the code and complete JavaScript engine embedded.
- Runtime engine– Being a runtime engine, Javy implements plenty of APIs that assist JavaScript in working well for Shopify Functions. So, the problem that JavaScript by itself lacks some APIs to interact with the environment efficiently is quickly addressed.
Two ways to get started with Shopify Functions with Javascript
- JavaScript functions and Shopify CLI
One of the best and quickest ways to start the Shopify function using JavaScript is to use the Shopify Functions JavaScript library with Shopify CLI. Here, the Shopify CLI helps to scaffold projects and it uses ESBuild to preprocess TypeScript and JavaScript. So, one can install and import npm dependencies. The dependencies are bundled before everything gets compiled to WebAssembly.
- Using Javy directly
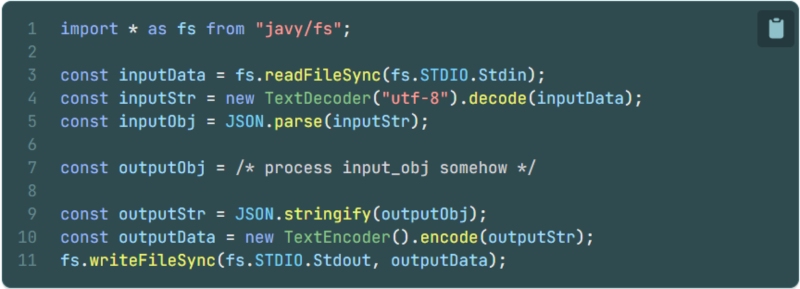
Using Javy directly can be better when you want more control over the function. Javy can be used with no project boilerplate. Following is the example that shows a minimal shopify function that uses Javy runtime library:

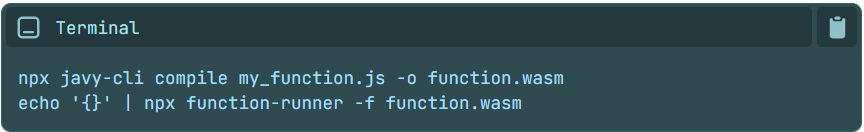
Here, one can compile the piece of JavaScript to WASI module using the Javy CLI and then run it using the function-runner:

Benefits of Using JavaScript in Shopify
JavaScript is one of the most preferred languages among developers to perform a range of tasks. The competencies of this language, such as speed, simplicity, server load, versatility, and much more, help write the code in a more straightforward and easy-to-understand way. Similarly, JavaScript is one of the best languages that can be used to build Shopify functions. The following benefits better define the statement-
1. Better User Experience
First, JavaScript provides a better user experience on shopify by creating dynamic and interactive web pages. For example, one can use JavaScript to add animations, visual effects, and pop-ups to make the website more friendly to the users.
2. Customization
JavaScript fosters the customization option to a significant extent. Creating custom forms, adding the product option, and creating different page layouts becomes very easy with the customization feature.
3. Improved Functionality
Moreover, JavaScript makes it significantly easier to add and improve functionality in the shopify store. For example, the functions like creating custom checkout processes, automating tasks, and integrating with third-party apps and services can be performed seamlessly with JavaScript.
4. Better Performance
By reducing the laid time of web pages and then optimizing the user interface, JavaScript helps to enhance the performance of the overall shopify store. The same helps in better search engine ranking, happier customers, and higher conversion rates.
5. Mobile Responsiveness
JavaScript can be one of the best options for creating responsive and mobile-friendly designs for your shopify store. So, your store looks excellent as well as functions well on different devices, including tablets and smartphones.
A Step-By-Step Guide to build a Shopify Function using JavaScript
The following steps can be helpful to build a shopify function using JavaScript and integrate it into your shopify store.
- Log in to your Shopify account and navigate to “Apps” section.
- Tap “Manage private apps” and click “Create new private app”.
- Enter the name of the app and fill out the required details like the app’s URL and permissions it will have.
- Generate an API key and the API password for your app.
- Open the code editor and create a new JavaScript file. Connect it to your shopify store with the API key and password you have.
- Write the JavaScript functions using Shopify syntax and rules.
- Test the function locally by deploying it to your Shopify store.
- Integrate your function into your Shopify store by adding a button, link, and other UI elements that trigger the functions.
- Monitor the performance of function and make necessary adjustments and improvements.
Common Issues and Troubleshooting
Here are some of the common issues you might face while using JavaScript for the Shopify function, along with possible troubleshooting ideas for them-
- Syntax errors
Javascript requires precise syntax, and any mistake in syntax might cause significant errors in the code. Some of the best troubleshooting methods for syntax errors are practices like checking the code carefully and looking for missing brackets, semicolons, or parentheses.
- Scope issues
As JavaScript has a complex scoping system, it is very common to create variables in the wrong scope. Using console.log statements to check the values of variables and where they are being defined is a troubleshooting method for this issue.
- Undefined variables
When an undefined variable is used, JavaScript throws an error. So, in order to troubleshoot this issue, one can make sure that all the variables are defined.
- Compatibility issues
All browsers do not use JavaScript, and thus, compatibility can be an issue. So, using polyfills and transpilers to translate your code to an older version of JavaScript can be a good option for troubleshooting compatibility issues.
- API limitation
Shopify has numerous API limitations, including rate limiting and resource constraints. Checking the Shopify API documentation and ensuring that limits are not exceeded can be an efficient troubleshooting method.
- Third-party app conflicts
Using a third-party app in the Shopify store can cause conflict in JavaScript code. To troubleshoot this issue, one can disable all third-party apps.
- Network issues
If the JavaScript code makes network requests, network issues are possible. Checking the internet connection and ensuring the correctness of your URL can be effective methods of solving this issue.
Advanced Tips and Techniques While Using Java Script for Shopify Functions
Here are some tips that can help you make better use of JavaScript for Shopify functions-
- Make sure you have good knowledge about Shopify API. It will help you know the availability of different functions and how to leverage them.
- Use a consistent coding style that makes the code easier to read and maintain. For the same, follow practices like variable naming, indentation, and formatting.
- Break the code into smaller pieces to make it easier to read and debug.
- Use the comment options to explain the purpose and functionality of your code.
- JavaScript throws errors when something goes wrong with the code. So, use try/catch statements to handle the errors.
- Test your code in different environments with different data sets to ensure it is robust.
- Use the libraries and frameworks that make it easier to build Shopify functions.
How Can Emizentech Help You?
Emizentech is a known Shopify Partner, helping new merchants to ensure their online presence with the Shopify E-commerce store. Our long journey as a Shopify Partner firm has allowed us to transform into a big, experienced team of Shopify experts. Whether developing a new store or adding new functionalities and features to the existing store, we cover everything for you. Emizentech’s in-house team of JavaScript experts helps you leverage the benefits by fostering new updates and features in your store.
Wrapping Up
Shopify Winter Edition proposed 100 new updates and features for the shopify store owners. Now, the platform has ensured that JavaScript can be used to build these features into the Shopify store. The core competencies of JavaScript allow for fostering better user experience, customization, enhanced performance, and increased mobile responsiveness in Shopify.
Frequently Asked Questions FAQs
Yes, multiple functions can be used in the Shopify store, each with its own event and handler functions.
Console.Log() Can Be Used in The Handler Function to Print the Debug Messages and Monitor Logs and Error Messages in Your Store’s Admin Panel. One Can Seek Help from Experienced Developers or The Shopify Community for Troubleshooting.
Yes, the external libraries and APIs can be used to extend the functionalities of your shopify functions and integrate them with third-party services.
First of All, You Should Ensure the Thorough Testing of Shopify Functions After Writing Them. Moreover, the Test Should Also Be Conducted Periodically as Well as After Making Any Changes.





 USA
USA UK
UK