Shopware 6 themes are essential for maintaining a consistent aesthetic and mood for an online store. By combining custom designs, templates, images, and style development. You can improve your storefront’s visual appeal.
Most artistic Shopware theme designers, on the other hand, find it simple to create a custom Shopware 6 theme. To that end, you’ll need ssh access and to ensure that file and folder permissions, as well as ownership, are properly set up. After that, you’re all set.
Today, we’ll show you how to make a custom theme in Shopware 6. 
Plugins and themes in Shopware 6 are both displayed in the backend under the plugin section. To inspect all plugins or themes, go to ‘settings,’ then ‘system,’ and finally ‘Plugins.’
Step 1: Firstly Run ‘Php Bin/console Theme:create Emizentechtheme’ In Your Project Root Terminal.
Step 2: Now check ‘composer.json’ under ‘custom/plugins/Emizentechtheme’ folder and update name description and label for different language value.
{
"name": "emizentechtheme/theme", // this name will show as name label when you install/activate your plugin.
"description": "Emizentech Theme development", // this name will show as description when you install/activate your plugin.
"type": "shopware-platform-plugin",
"license": "MIT",
"autoload": {
"psr-4": {
"Emizentechtheme\\": "src/"
}
},
"extra": {
"shopware-plugin-class": "Emizentechtheme\\Emizentechtheme",
"label": { // snippets for your theme
"de-DE": "Theme Emizentechtheme plugin",
"en-GB": "Theme Emizentechtheme plugin"
}
}
}
Step 3: Update name and author in ‘theme.json’
{
"name": "Emizentechtheme",
"author": "Emizentech",
"views": [
"@Storefront", // these are the settings for template from where your theme will override and use templates.
"@Plugins",
"@Emizentechtheme"
],
"style": [
"@Storefront",
"app/storefront/src/scss/base.scss" // From here it will use the styling
],
"script": [
"@Storefront",
"app/storefront/dist/storefront/js/emizentechtheme .js" //From here it will generate the js
],
"asset": [
"app/storefront/src/assets" //If you want add any type of assets you can put it in here and use it
]
}
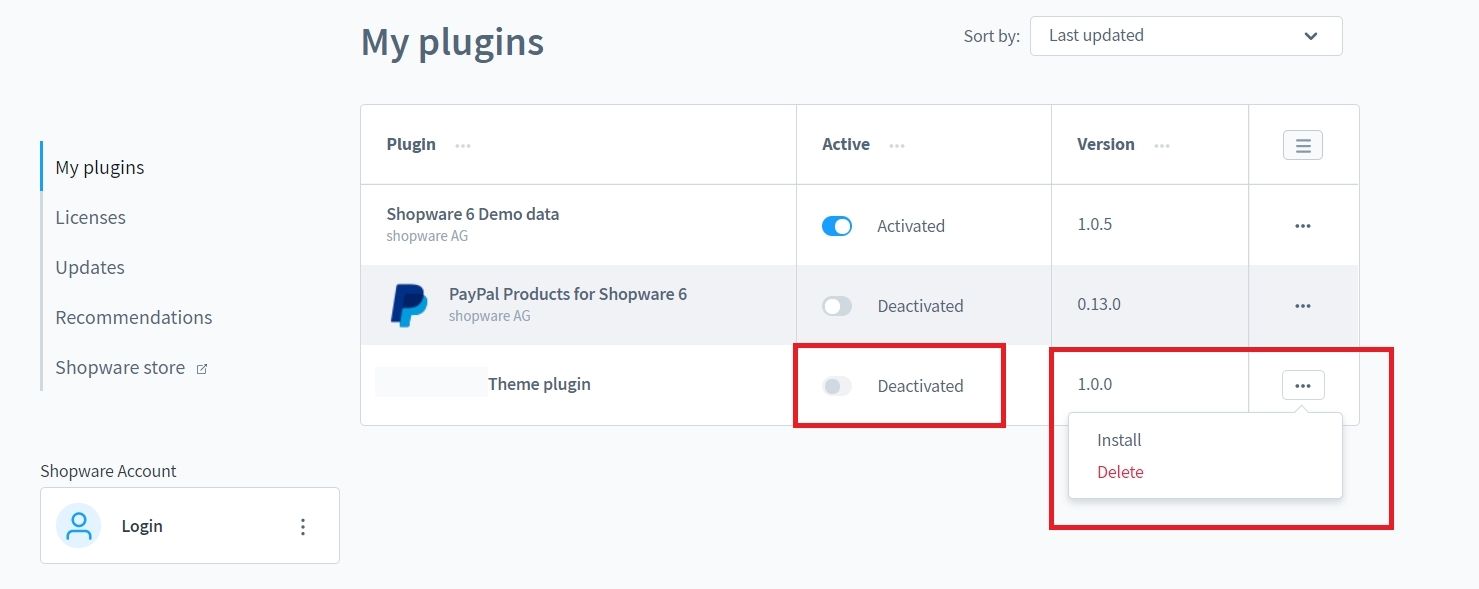
Step 4: Once everything is updated you can check your theme under the ‘settings’ and plugins section.
Step 5: Now you can install and activate the theme from the backend. You can not activate a theme without installing it.

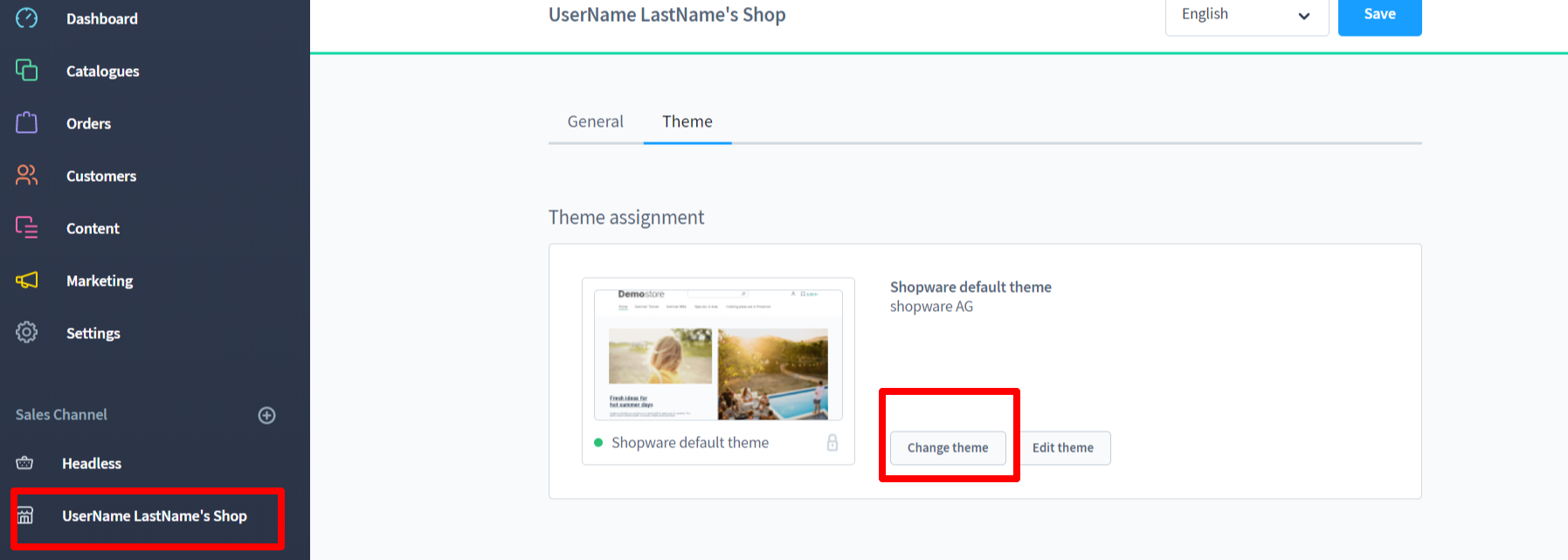
Step 6: Go to the shop section and click on the ‘change theme’ button to assign the theme to the website.

If you are struggling with designing a custom theme on Shopware 6 then hiring a professional Shopware development company is a good idea. We at Emizentech have professional Shopware developers who are good at developing feature-rich e-commerce stores for various niches.





 USA
USA UK
UK